10 типичных ошибок коммерческих сайтов с точки зрения юзабилити
В сossa.ru создали краудсорсинговую площадку по юзабилити-тестированию. Владелец сайта может показать свой ресурс, а реальные пользователи смотрят его и комментируют — удобно ли им пользоваться (действия и комментарии человека записываются на видео).
Проанализировав 80 роликов, cossa.ru составил список типичных ошибок коммерческих сайтов.
Логотипы, названия, описания
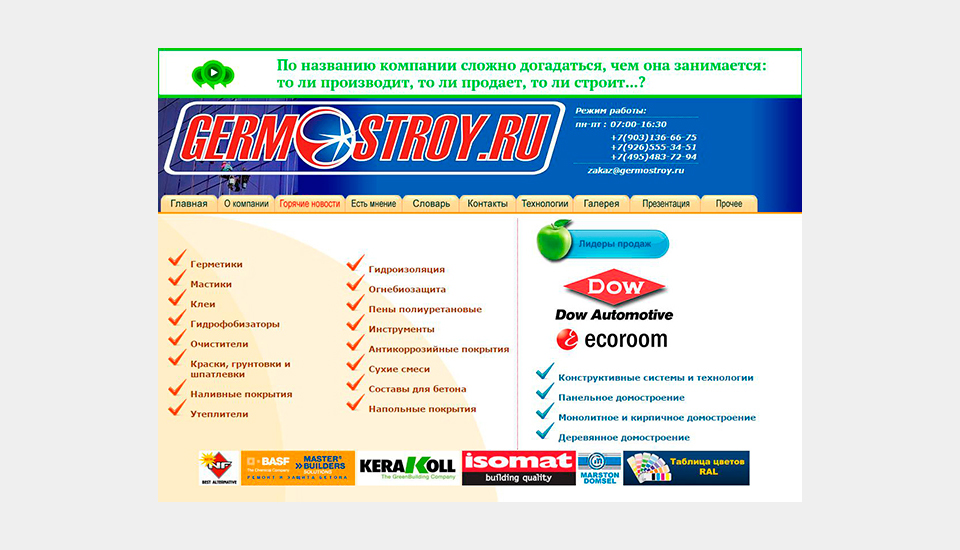
Ошибка #1: есть только название компании или ее логотип, но нет описания — чем занимается компания.
Пользователю с первой же страницы должно быть ясно, чем занимается данная компания и какие услуги она может предложить.


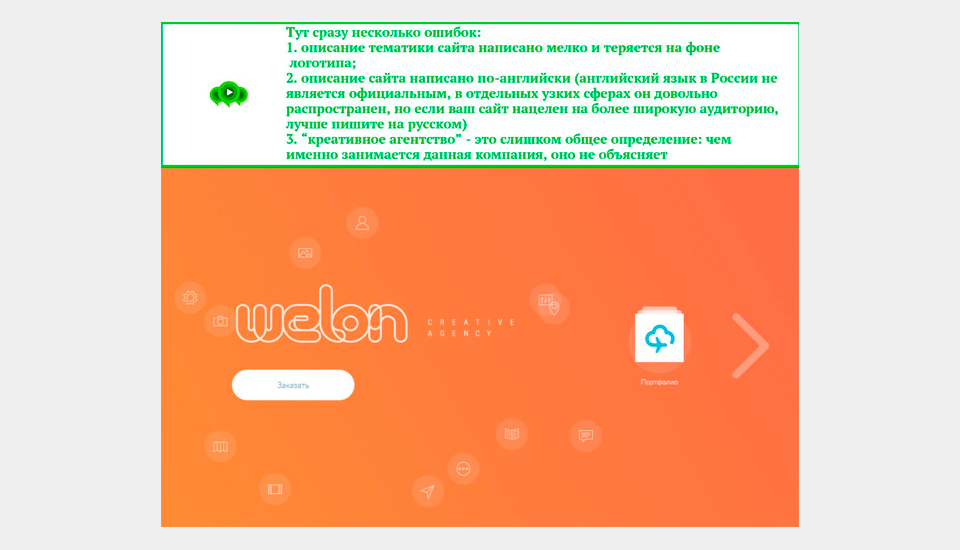
Ошибка #2: описание специализации компании слишком общее: например, «креативное агентство» — это недостаточное описание, потому что креативное агентство может и разрабатывать сайты, и делать ролики, и проводить мероприятия.

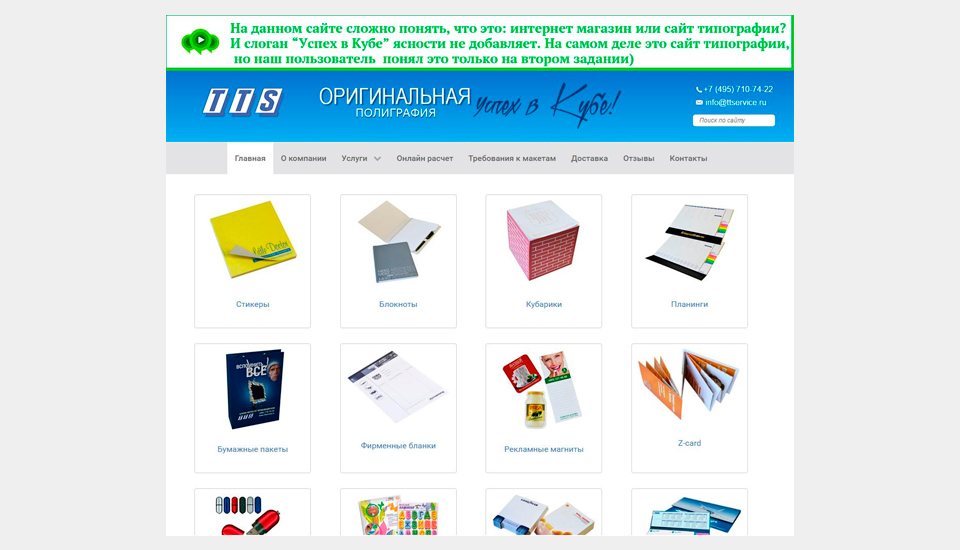
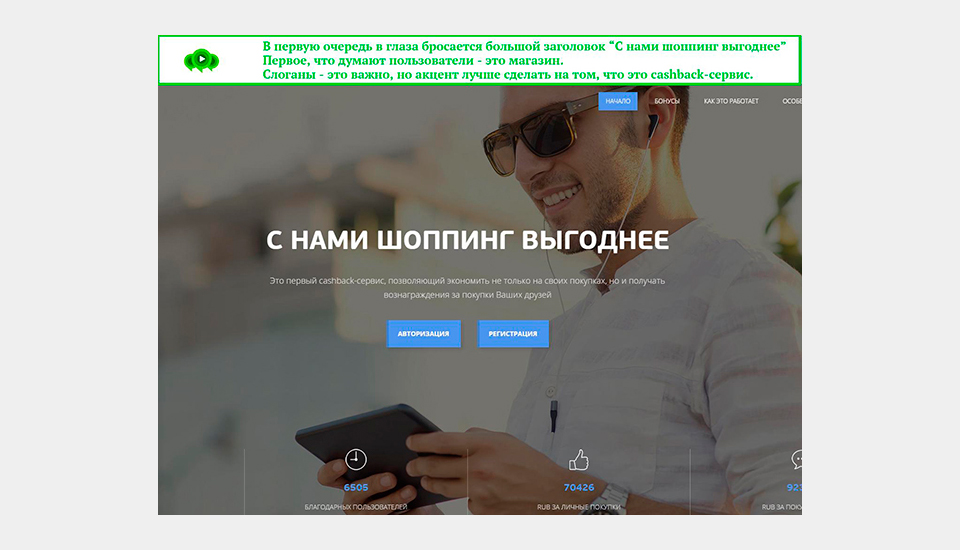
Ошибка #3: для объяснения сути компании используется слоган. Да, слоганы хороши, если у вашего бренда практически 100% узнаваемость и в головах потребителей уже выстроилась устойчивая цепочка вроде: Just do it — это Nike. Если это пока не так, то рядом с логотипом напишите, что вы предлагаете.
На приведенном ниже примере пользователю было сложно понять, на какой сайт он попал: интернет-магазина или типографии. И слоган «Успех в Кубе» ясности не добавил.

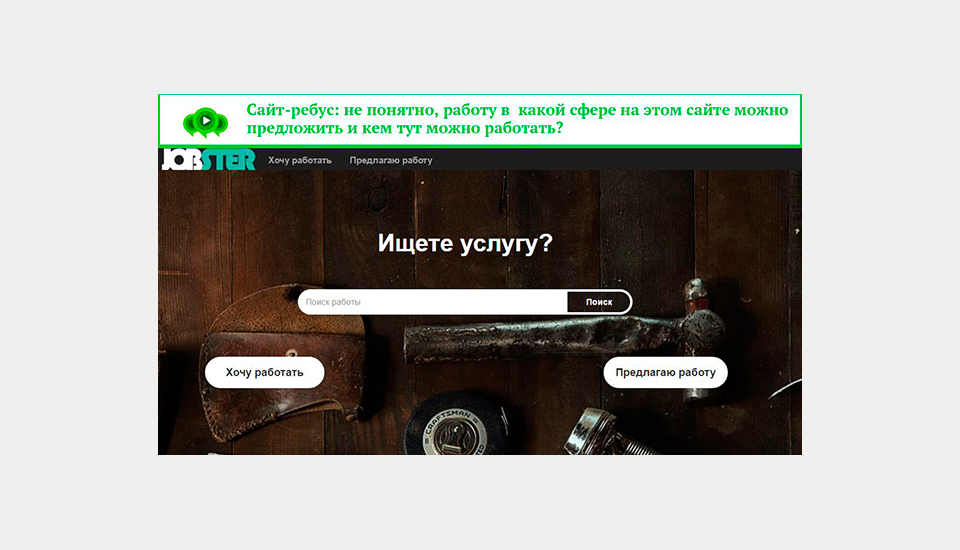
Ошибка #4: в описании компании используются специальные термины, которые знакомы продвинутым пользователям, но для широкой аудитории назначение сайта остается загадкой.
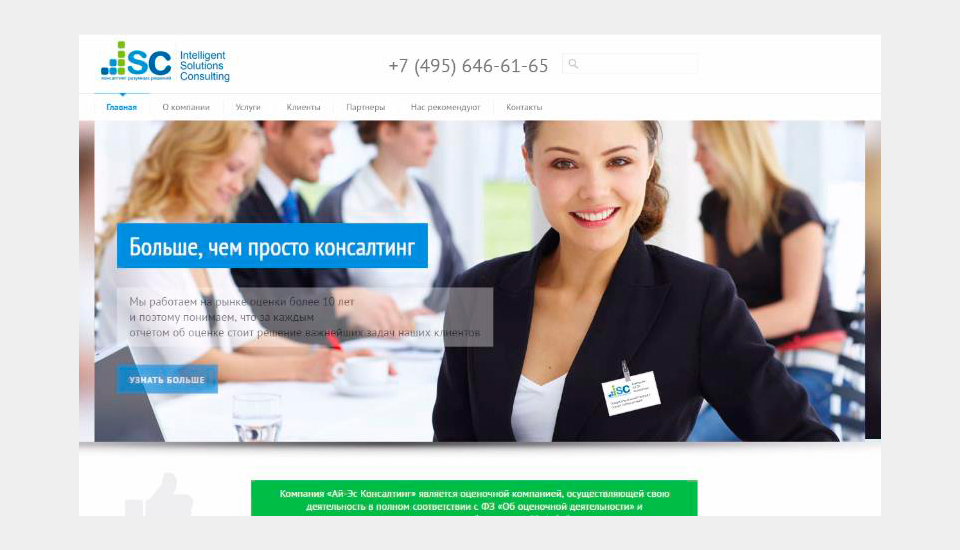
Например, если в описании сайта написано «Консалтинг», этого не достаточно, чтобы понять, какие услуги предоставляет данная компания:
- человек может нуждаться в консультации, но не знать слова «консалтинг»;
- консалтингом можно заниматься в любой сфере.

Ошибка #5: описание сферы деятельности сайта написано не очень заметно.
На приведенном ниже примере слоган написан крупно и «перетягивает» на себя внимание, а описание компании на его фоне теряется.

Функционал
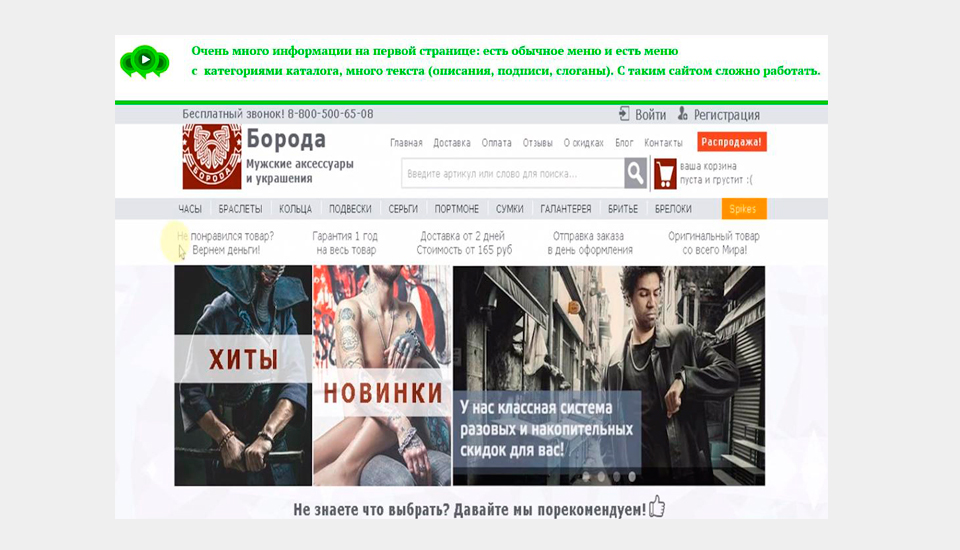
Ошибка #6: на первой странице пользователю показываются сразу ВСЕ возможности сайта.
Слишком много информации так же плохо, как и слишком мало. Постарайтесь кратко описать на первой странице, что вы предлагаете и чем это полезно. Остальное можно убрать в каталог и другие разделы.

Назойливые Pop-up и электронные помощники
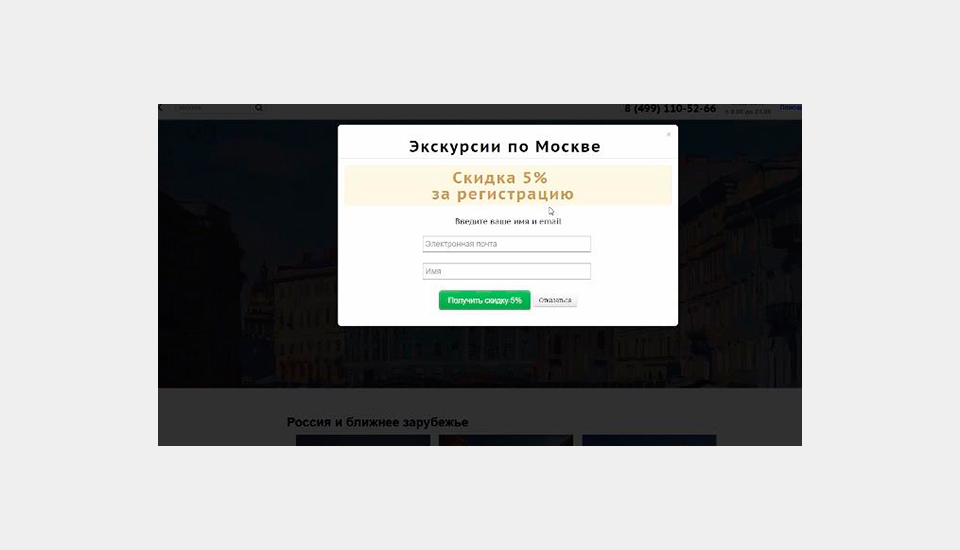
Ошибка #7: так уж повелось, что пользователи не любят всплывающие окна, особенно если эти окна показываются им в первые секунды пребывания на сайте: клиент еще толком не разобрался, о чём сайт, а ему уже предлагают бесплатную подписку на новости или консультанта-помощника.

При этом Pop-up, конечно, могут быть весьма эффективны, если их грамотно использовать.
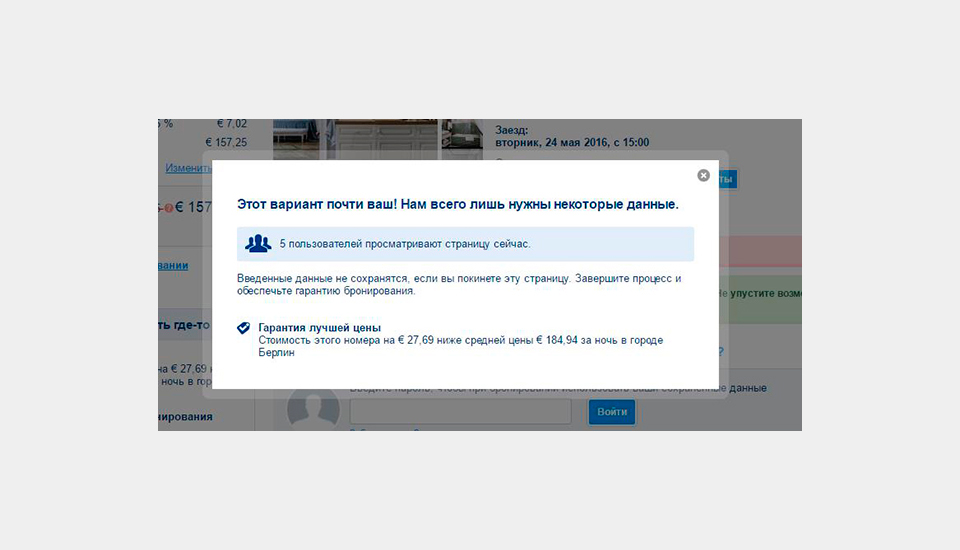
На сайте booking.com всплывающее сообщение появляется на странице бронирования и только в том случае, если пользователь нажимает кнопку «Закрыть окно», не заполнив форму бронирования до конца. Цель — мотивировать пользователей забронировать номер.

Целевые действия. Типичные ошибки
Ошибка #8: целевое действие на первой странице не сформулировано. Например, пользователи прочитали об услугах компании, им всё понравилось, а как заказать услугу — непонятно.
Вы должны чётко понимать, что хотите от пользователя: чтобы он посмотрел каталог, зарегистрировался, попробовал демо-версию и так далее.
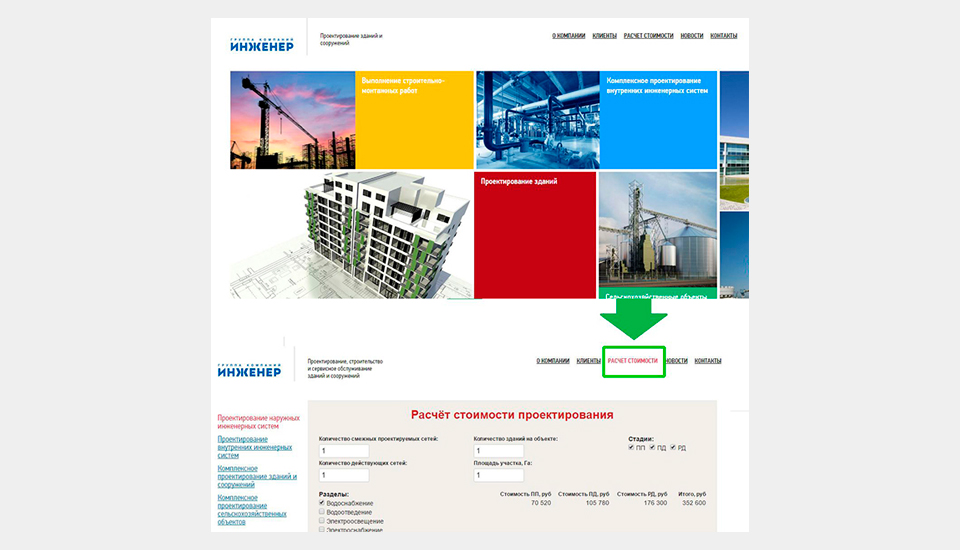
В примере, рассмотренном ниже, целевое действие — это заказ расчёта услуги или заказ обратного звонка. Но никакого призыва к совершению этих действий нет. Логичнее всего разместить такие призывы в тех местах сайта, где человек уже готов принять решение — например, после описания каждой услуги.
Ошибка #9: пользователи не совершают целевых действий, потому что не понимают, что им предлагает данный сайт.
Это следствие ошибки с формулировкой тематики и пользы сайта: в этом случае вместо того, чтобы выбирать товар в каталоге или регистрироваться, пользователи ищут информацию о компании (чаще всего в разделе «О компании), тратя время и совершая лишние клики.

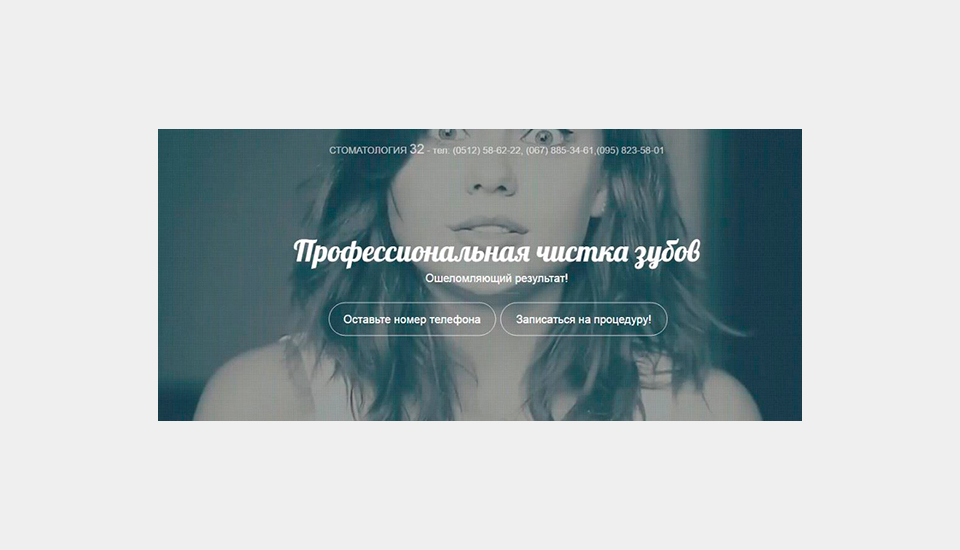
Ошибка #10: целевое действие предлагают совершить слишком рано. Например, пользователь заходит на сайт и сразу же видит кнопку «Записаться на процедуру».
Он ещё не готов это сделать, так как ещё ничего про процедуру не знает. Логичнее показать ему, например, две кнопки: «Узнать подробнее» и «Записаться»: одну для новых пользователей, другую — для более опытных, которые о процедуре уже прочитали.